
Home seeking expat
See the projectIt is an online renting service for especially expats who want to move to Germany and need accommodation for the short or long term.
 WebsiteMarketplace
WebsiteMarketplaceRole
UX designer
Time
1 month
Team
Self-directed
Year
2021
Deliverables
responsive website
User Testing
Lo-fi prototype
Hi-fi prototype
Research
Germany is one of the excellent destinations for expats looking for future career opportunities abroad. Germany was ranked in 2019 as 4th place in Working Abroad Index*. Whereas Germany is very popular for expats to work and live, one-third of cities in Germany lack enough housing, especially in big cities*. This situation makes it harder for expats to find accommodation, without knowing the local language, and even before coming to Germany is almost impossible to arrange accommodation. Expats need an online service to overcome this challenge.
*source: handelsblatt.com
User stories

Aakesh
Aakesh is an IT specialist with a job offer in Munich needs to rent a flat from Delhi because he wants to live with his family and he must inform authorities about his accommodation before moving to Germany.

Ethan
Ethan is a senior consultant HR who needs to get some help with bureaucracy for applying for a flat because he is from San Francisco and not familiar with the renting process in Germany.
Problem
Expats who want to move to Germany do not know how to start searching and renting a flat. They cannot find adequate information in their mother tongue or English. Language is one big issue. Another is trust issues while handing over sensitive information to landlords without meeting with them. They need secure service to do so. They also want to visit the apartments online before moving to Germany. They mostly have to rent an apartment and share the address information beforehand with authorities while issuing a visa. Lastly, a clear definition of flat prices is so essential for foreigners.
Ideate
Site map

Ideate
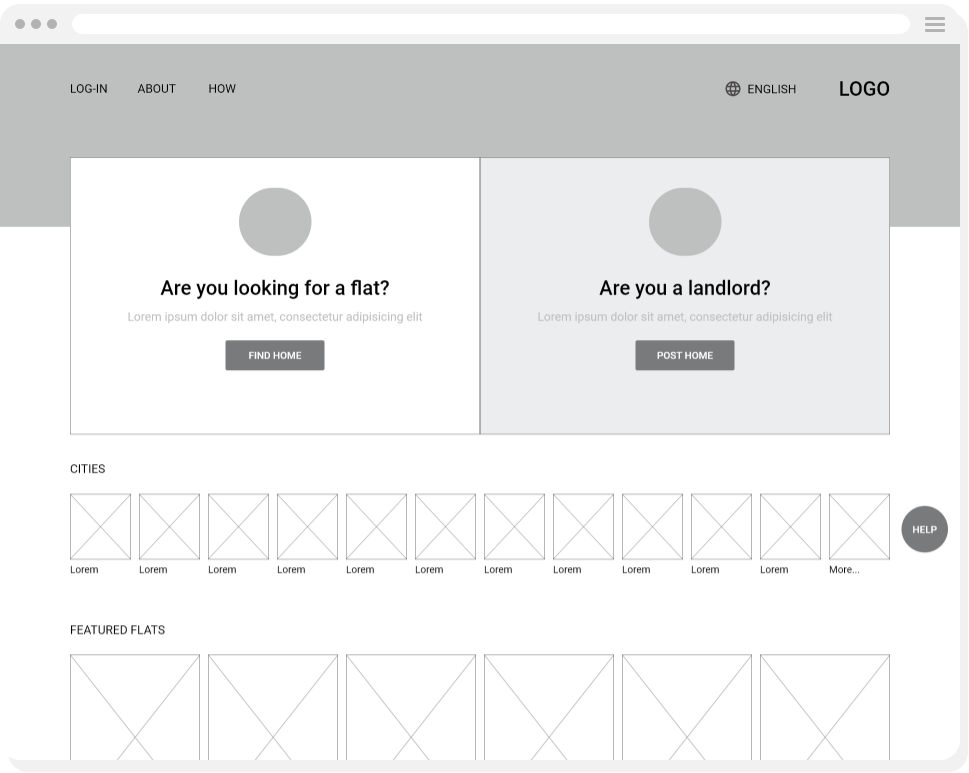
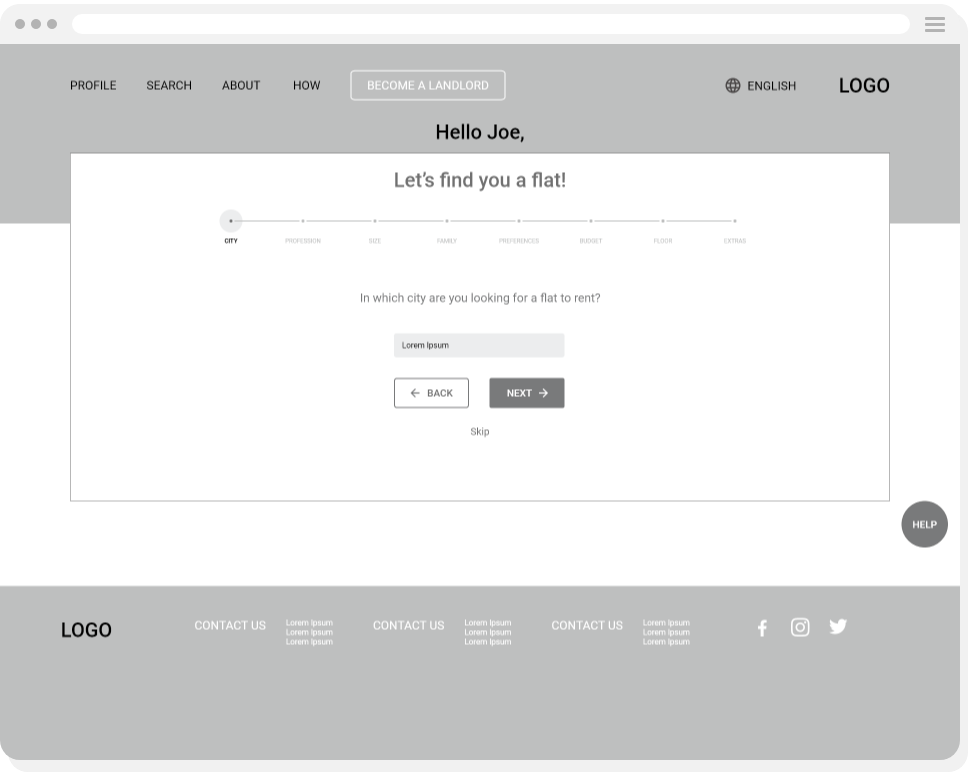
Wireframe


Digital wireframes
Usability testing
The low-fidelity prototype was the tool for usability testing. The aim was to determine if users can complete core tasks such as searching a flat, taking the quiz to find a better matched flat, viewing the matched results, and sending a request to the landlord to rent a flat or not. Also, I have tried to determine if this website is difficult to use or not.
Methodology
Moderated usability study
Participants
5 Participants
KPI
Conversion rate System usability scale
Location
Germany, remote
Date
28 Sep 2021
Length
30 min (each)
Usability testing
Key Insights
Task success rate
83%
System usability scale
92%
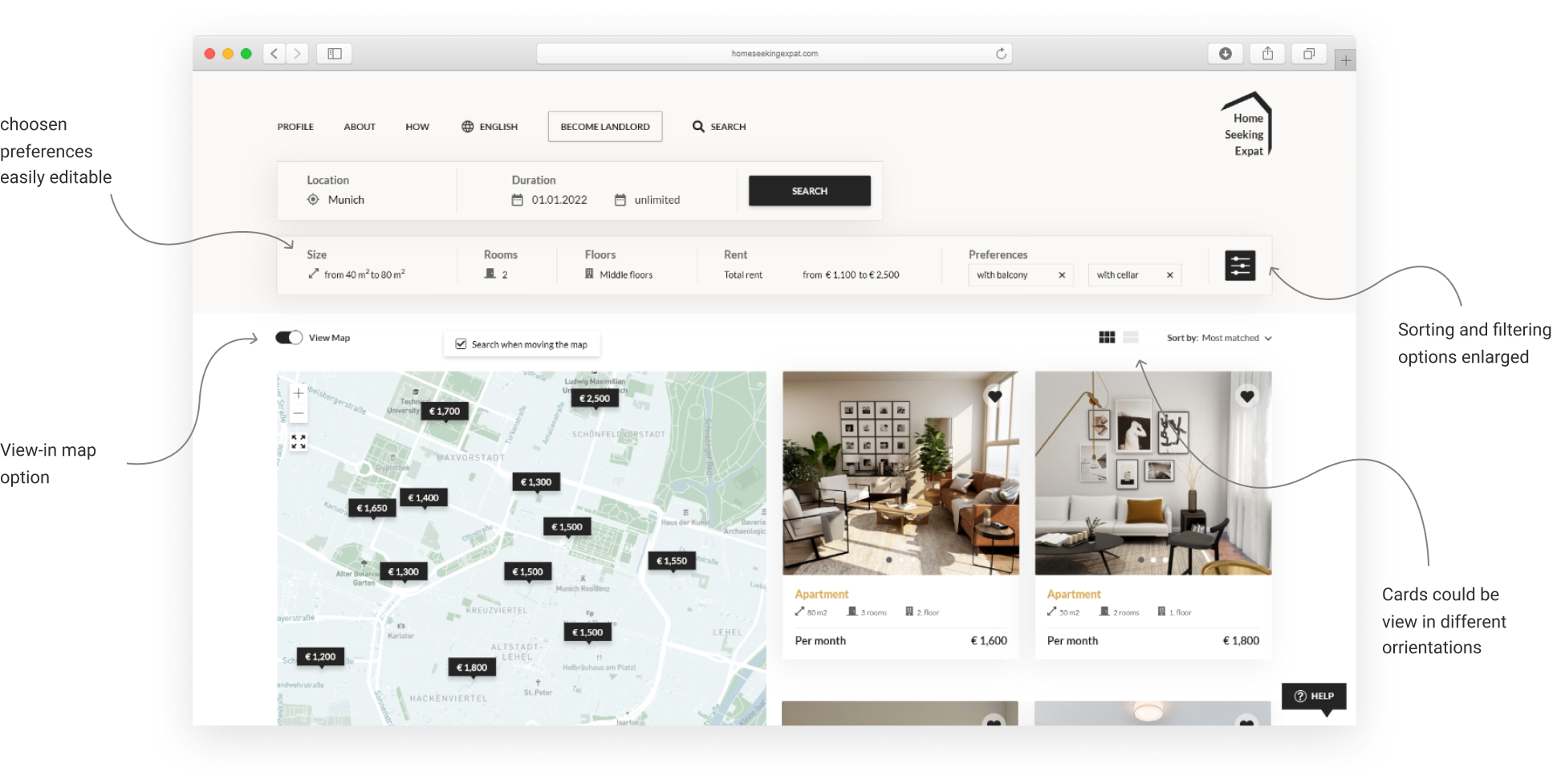
Map view and list view for search results
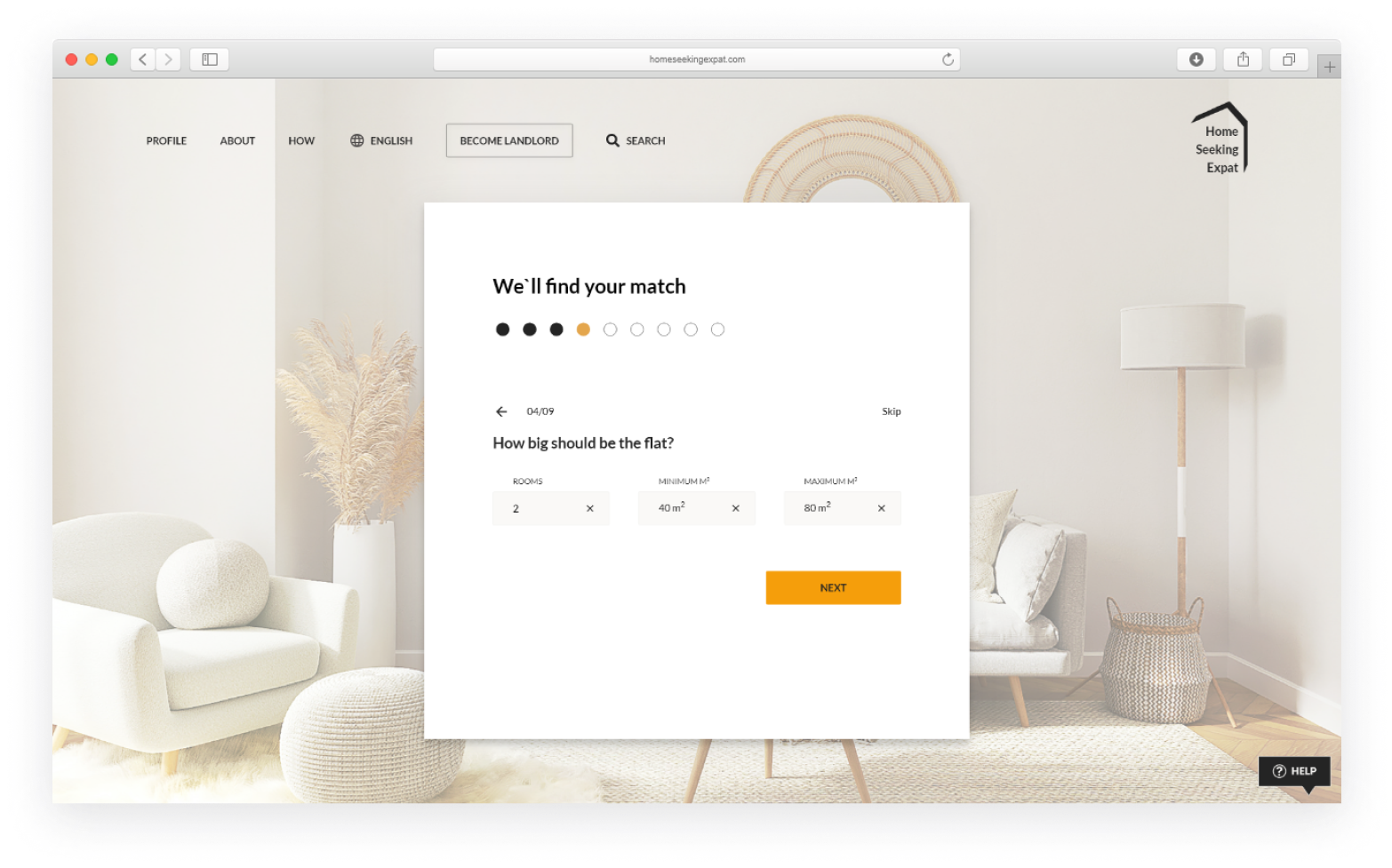
“Skip” option on quiz section
Text size should be more legible


Solution
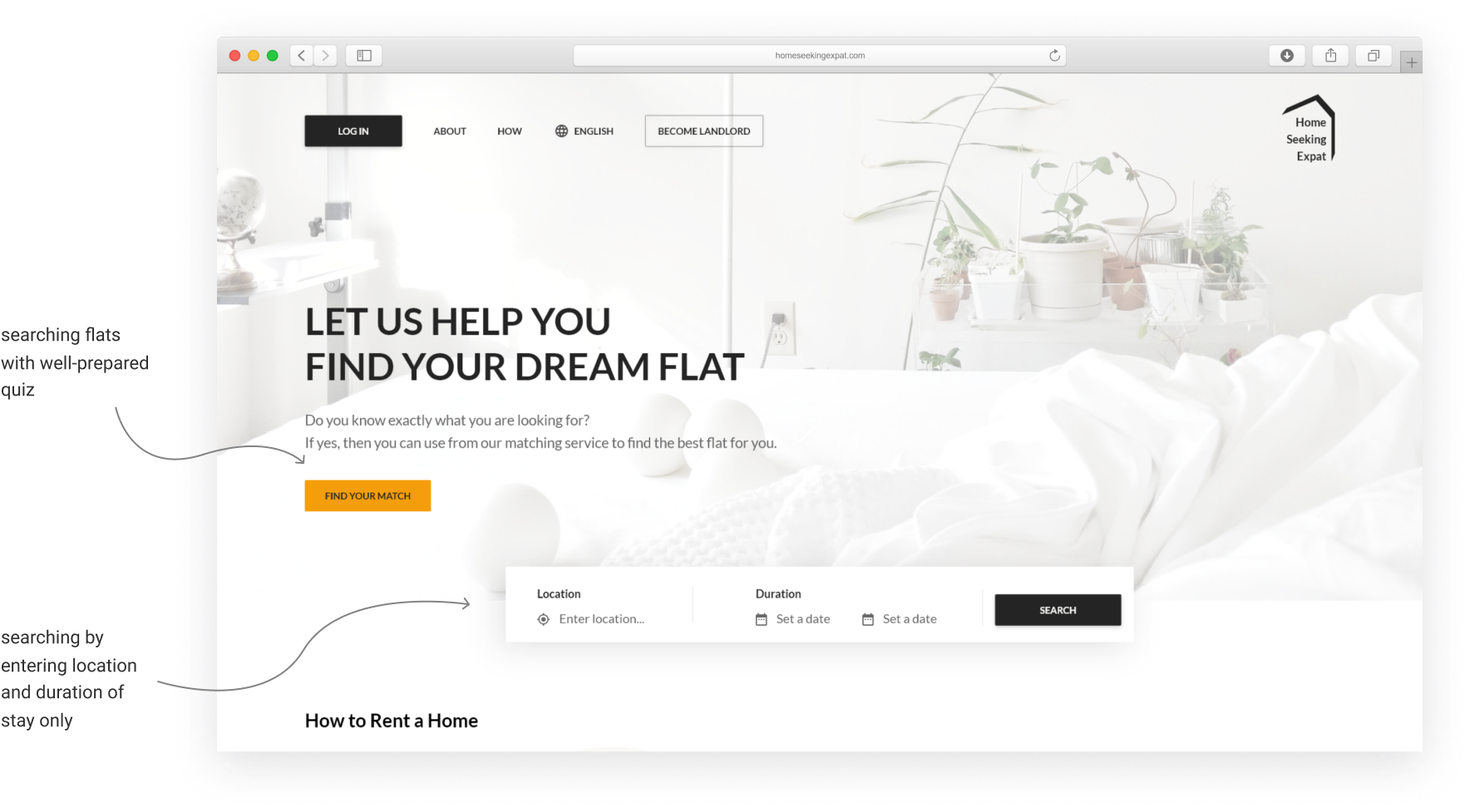
Searching for an apartment efficiently, I have prepared a quiz flow with essential questions to understand users' needs and preferences. At the end of the quiz, users can view the list of related flats. If users do not want to fill out the questionnaire, there is still an easy search feature by entering location and duration of stay. In addition, users can visit the apartments or meet with potential landlords via video call. They can send documents to rent a flat securely.
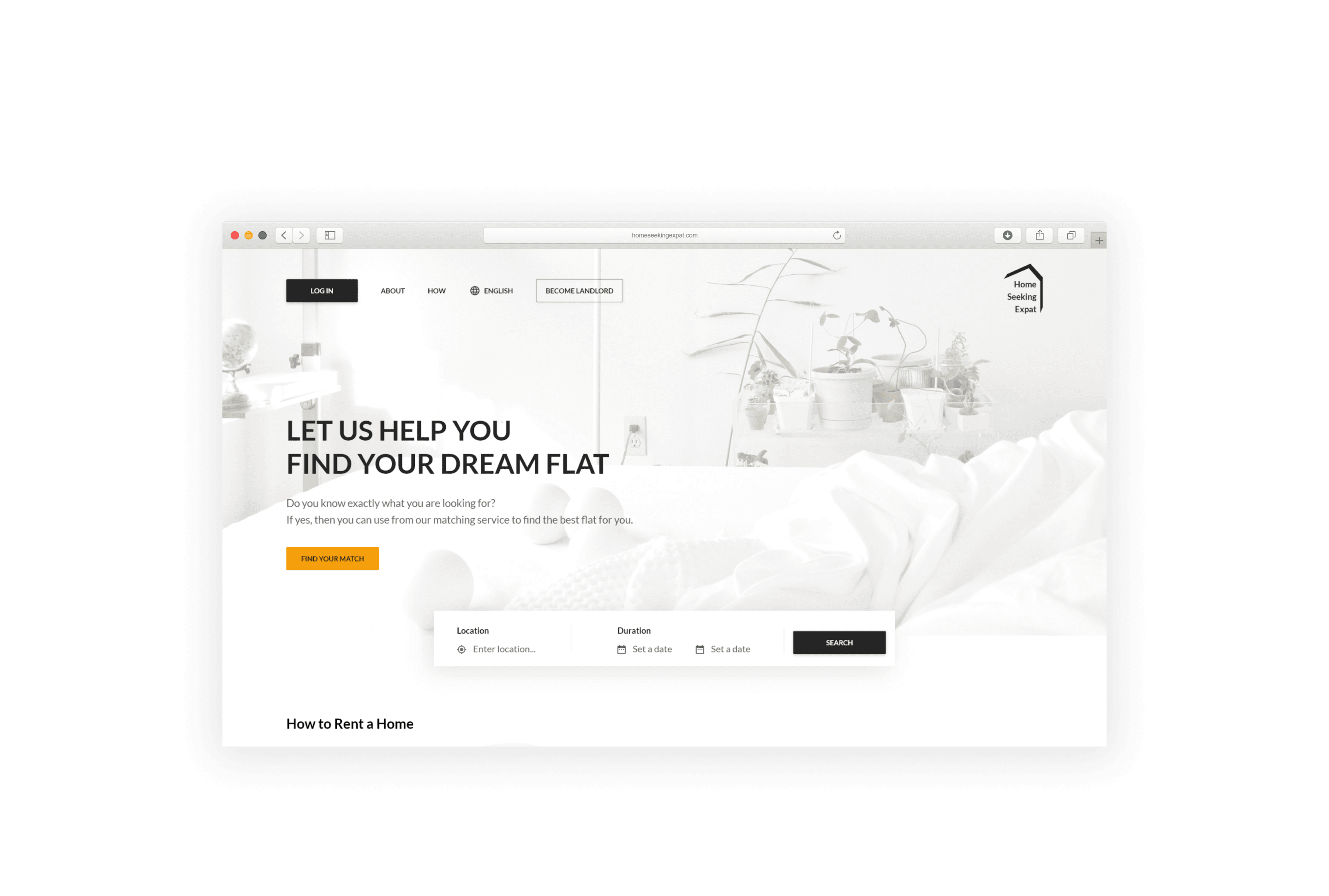
Final design
Features

Search page

Quiz page
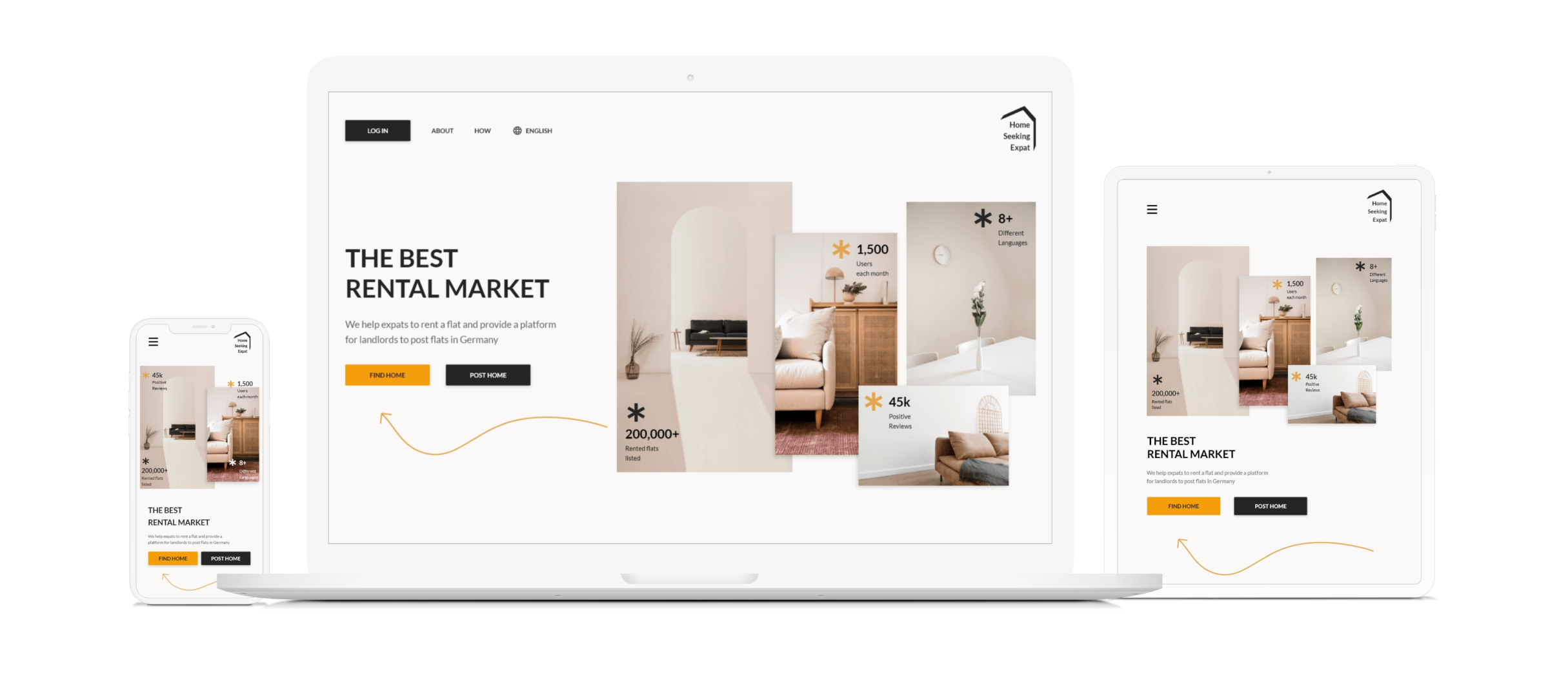
Final design
Responsive website design