
Admin panel 2.0
See the projectFeather is an insurance company who offers personalized insurances and provides digital insurance experience. Admin panel is crucial everyday tool for the operation team at Feather. Here the majority of the customer data lives and they are processed by the operation team and partnered insurance providers. The platform is a website application which is used mainly on desktop environment. It is a tool which affects operation teams’ performance and also plays also an important role on customer satisfaction.
 InsurtechAdminWebsite app
InsurtechAdminWebsite appRole
UX/UI designer
Time
Ongoing
Team
Product team
Year
2022 - Present
Deliverables
Interaction design
Design system
Prototyping
Documentation
User interview
User testing
Information architecture
Introduction
Admin panel 2.0 is an ongoing project and includes a lot different sub-projects. The general aim is creating a shared platform for different users and use cases. It is mainly used for processing insurance applications, managing statuses of insurance policies and claims of customers, and managing customers’, affiliates’ and partnered companies’ information. It maintains the source of truth within the company, for the operation team and the partnered companies and serves as a communication tool between them during the process of policies or claims. Each section and page can be used by different users and solve different use cases, but hence it functions as a whole. So each each section in the platform is a project on its own. But everything has been designed by maintaining the same structure and design patterns. The project I am introducing here is one of the sub-projects that I have been worked in the scope of Admin Panel 2.0 project. This one is about moving the private health insurance applications from the old admin panel to the new one, by improving the user experience and solving the existing problems by adding new functionalities and automations.
User stories
Operation team
As ops team we want to have a platform to view insurance applications of the customers and their personal information so that we can process and manage their applications or requests.
Insurance provider
As provider we want to have a platform where we can view all applications and customer information and communicate with Feather team easily so that we can solve issues together quickly, and process applications.
HR admin
As HR of partnered company we want to view our employees’ insurance documents so that we can help our employees during the insurance process and cover some part of the insurance costs for them.
Problem
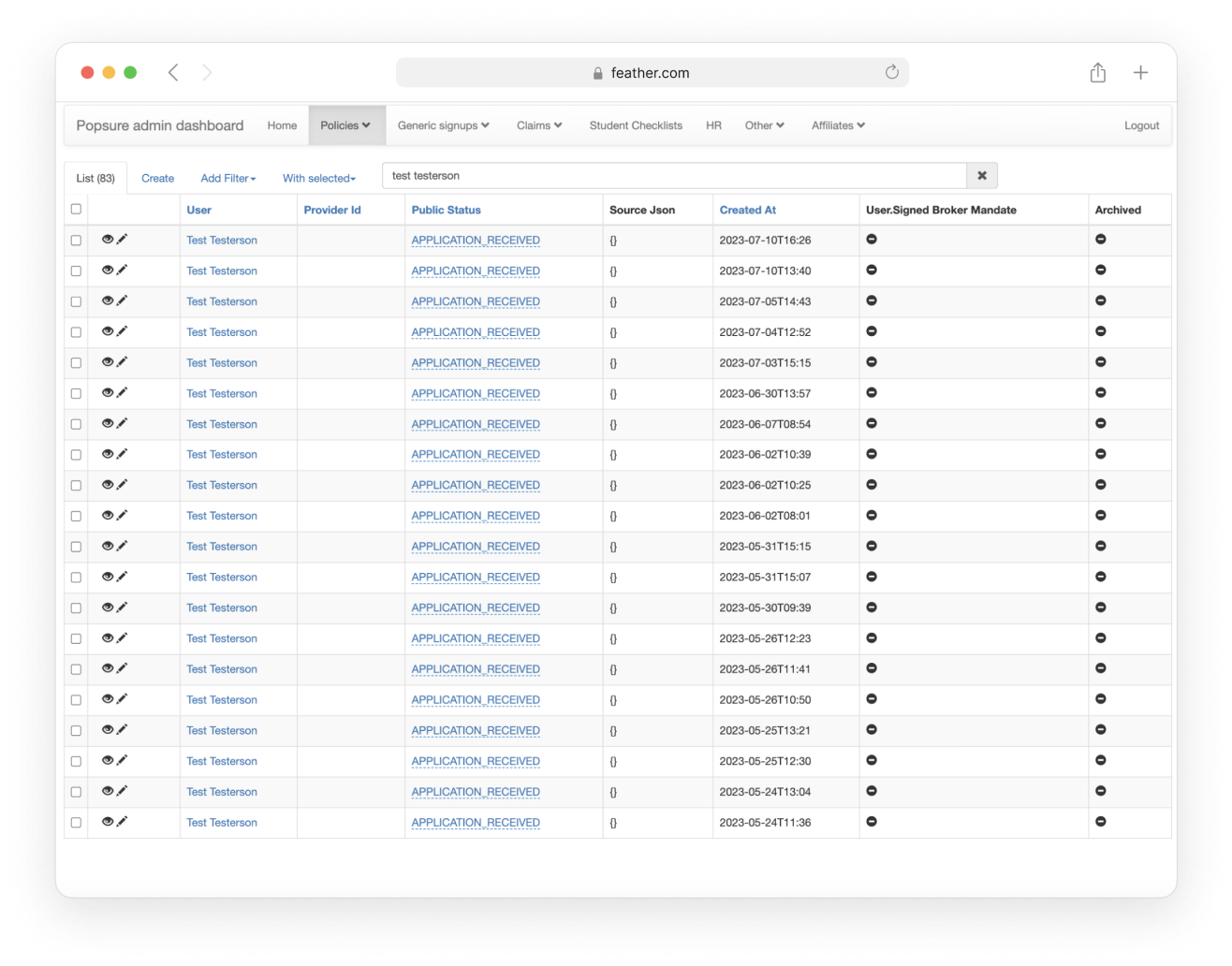
There were some major problems with the existing admin panel: filled with unnecessary information over time, non-intuitive, unorganised, cluttered and not serving for the purpose anymore. This version of admin panel was created by only developers, without a designer involvement, and was a quick solution for a limited period of time. After it becomes so cumbersome, and non-helpful for ops team's daily processes, a new version started to be considered. The purpose of the new version is to solve all the existing pain points, create a user-friendly and scalable platform.
Problem
Challenges
Insurance is a complex topic
Each insurance vertical has unique process, each operation team has unique needs and use cases.
Creating a unified interface
A platform which has different interfaces for different user groups, hence keeping it unified and aligned.
Keeping it adaptable for future needs
The processes of insurances are evolving and changing depending on the provider constantly. This makes adaptability a key concept of admin panel.
Ideate
Site map



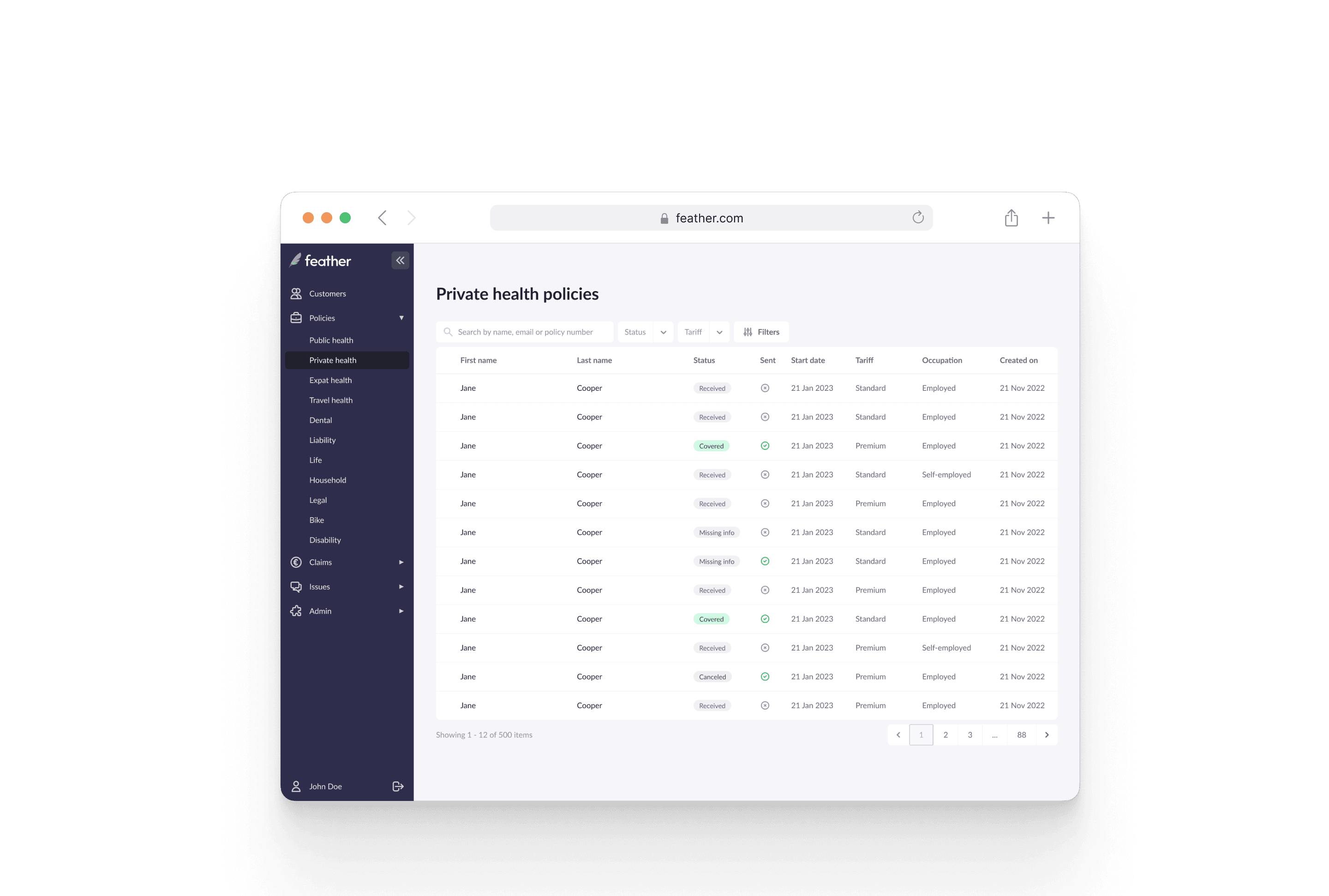
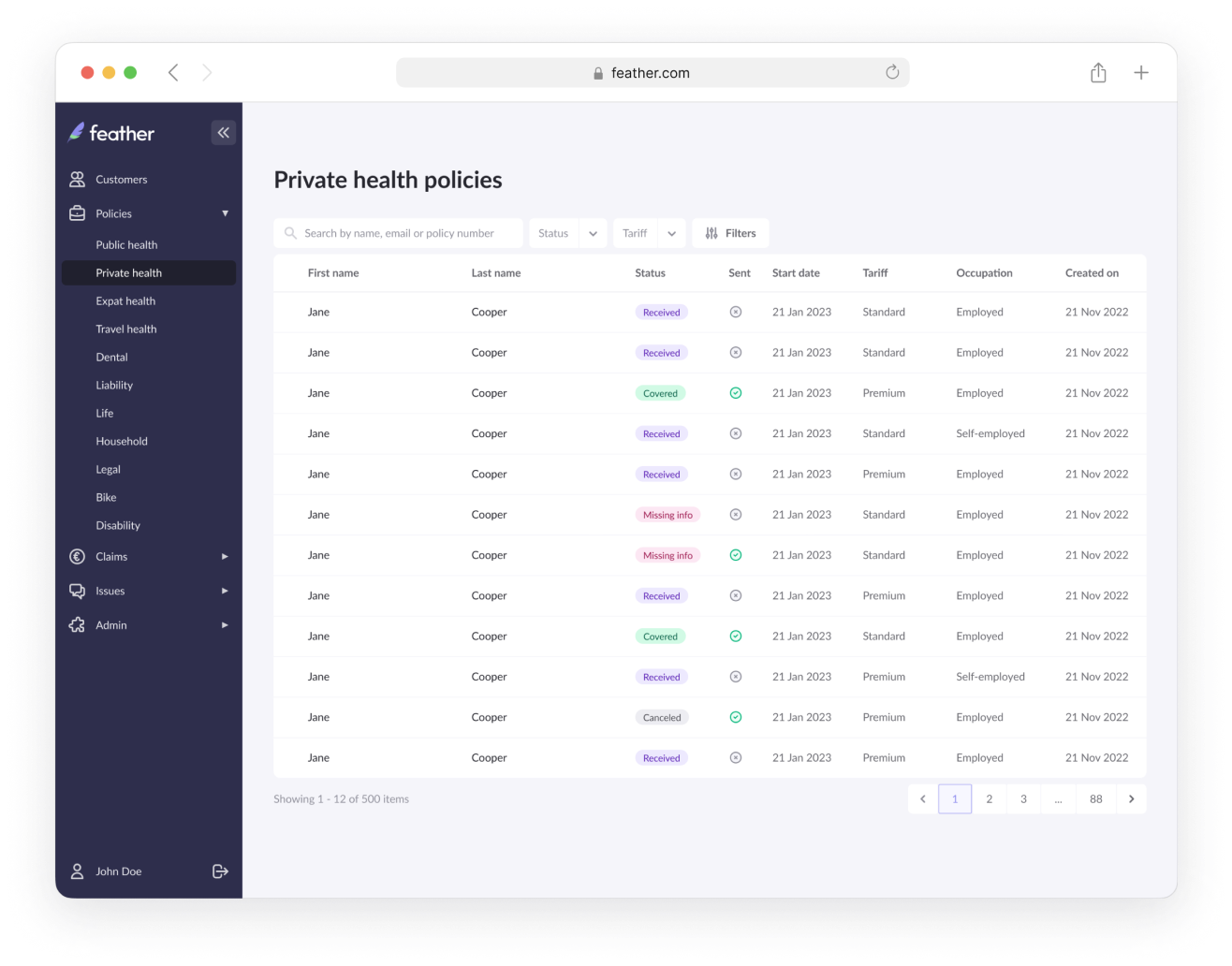
List view - before vs. after


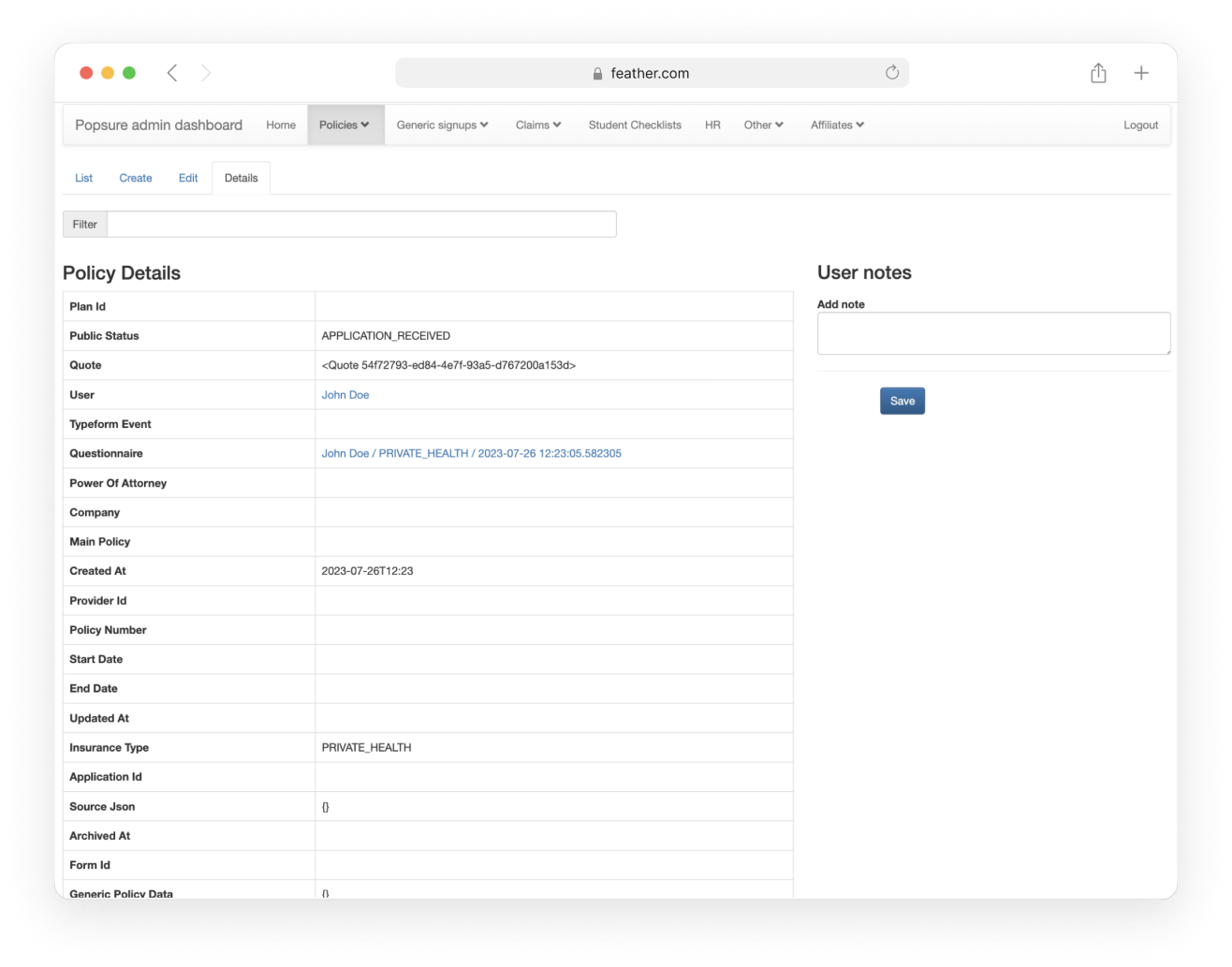
Detail page - before vs. after
Usability testing
High fidelity prototype were used as a tool in this usability study. I conducted testing with three potential users from operation team. 10 tasks have been prepared for users to complete. During the study, the number of completed tasks was counted and the duration of the completion of the tasks was measured. I investigated the pain points and the reasons of incompletion of few tasks. Also I asked the participants about if there are more feature requests.
Methodology
Moderated usability study
Participants
3 Participants
KPI
Task success rate
Location
Germany, remote
Date
February, 2023
Length
30 min (each)
Usability testing
Key Insights
Managing documents easier (edit, delete, etc)
Better filtering options for policies
A new tab for dependents of the policies
Solution
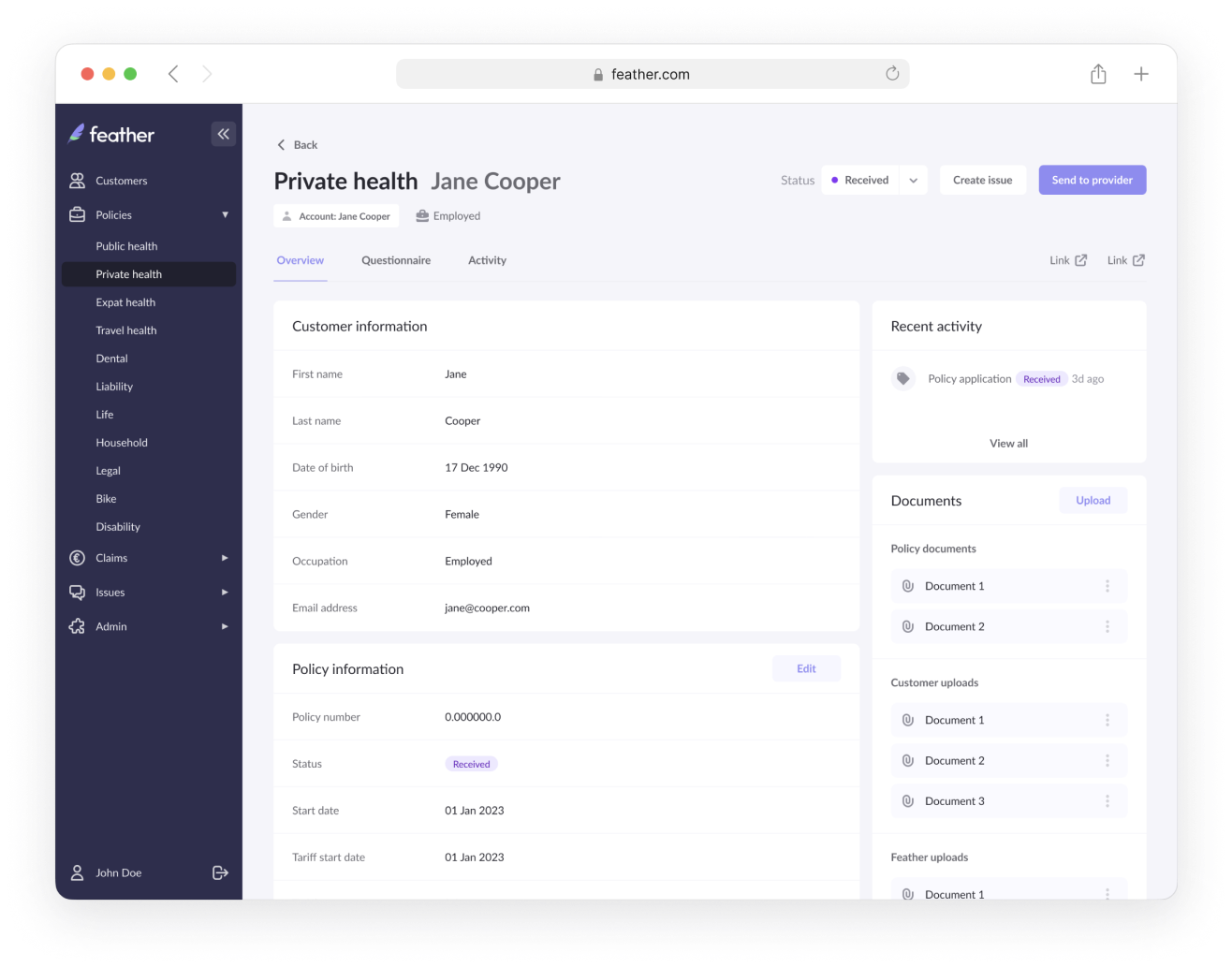
Solution was mainly creating a very clean and organized interface which user can intuitively use. Creating clean and simpler workflows was the solution that we were aiming for. For better navigation, side navigation panel has been created. Each page and feature were crafted with the respect of the user needs, even so all the user experience has been unified under the same look and feel.
Final Design
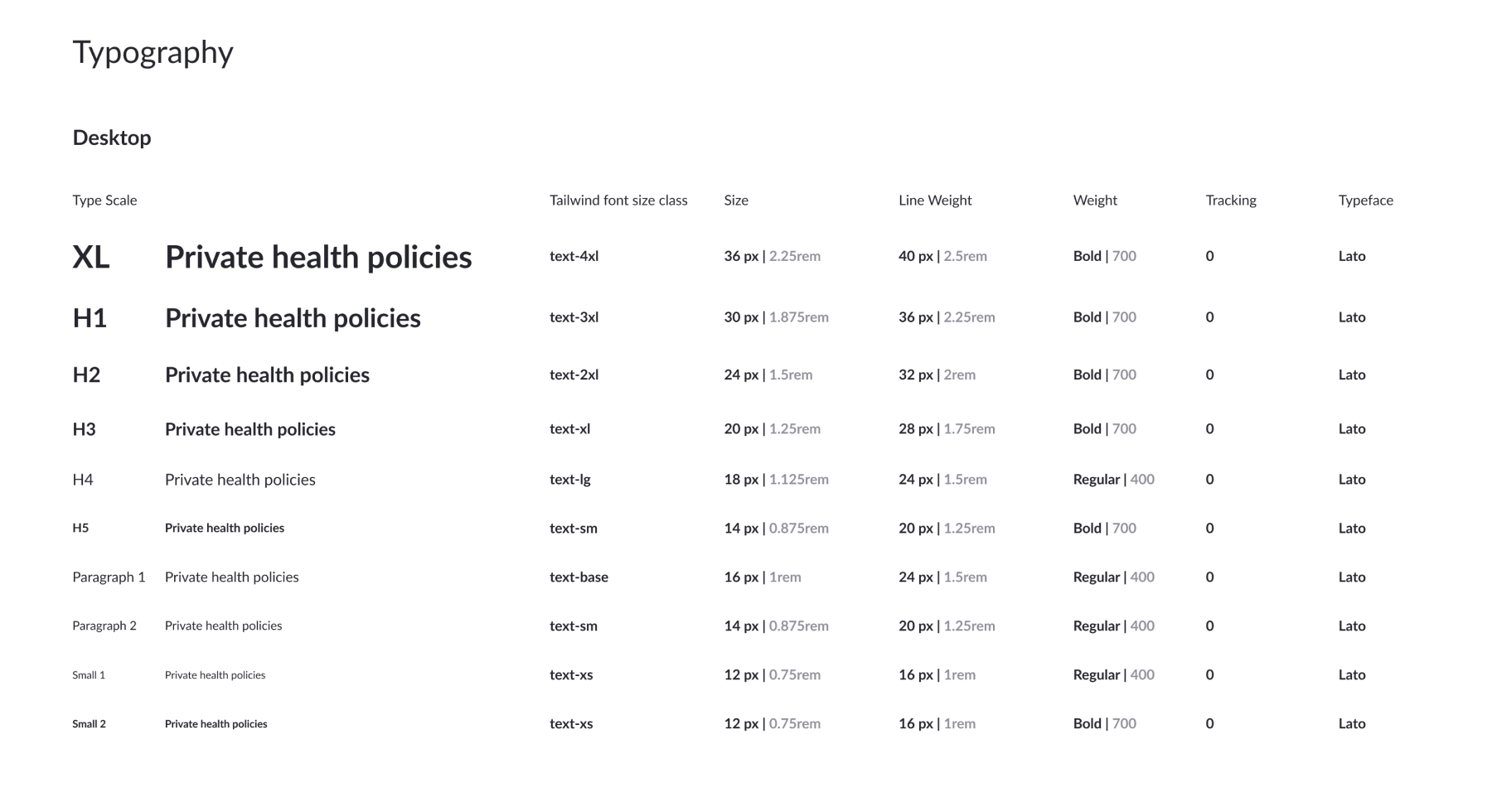
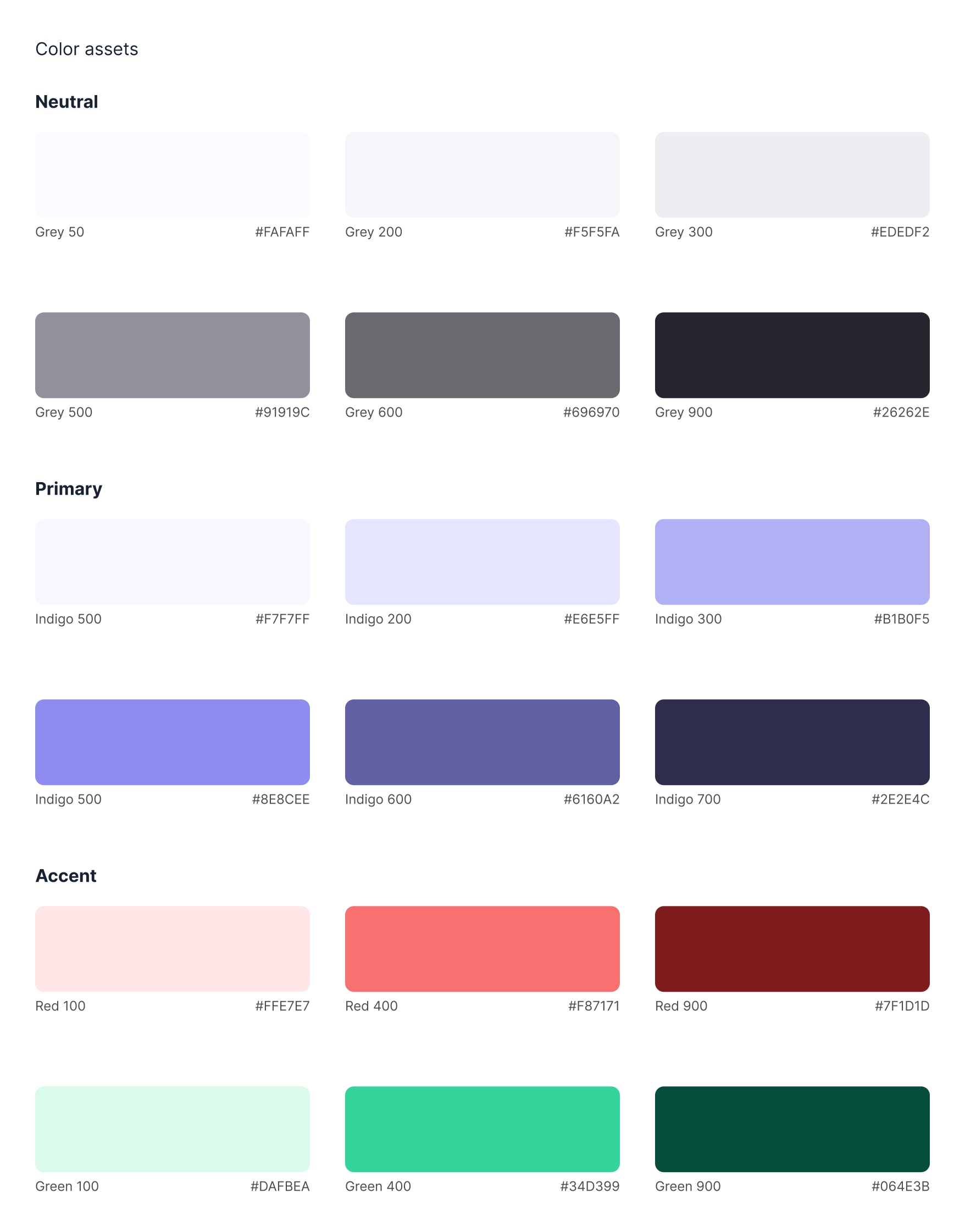
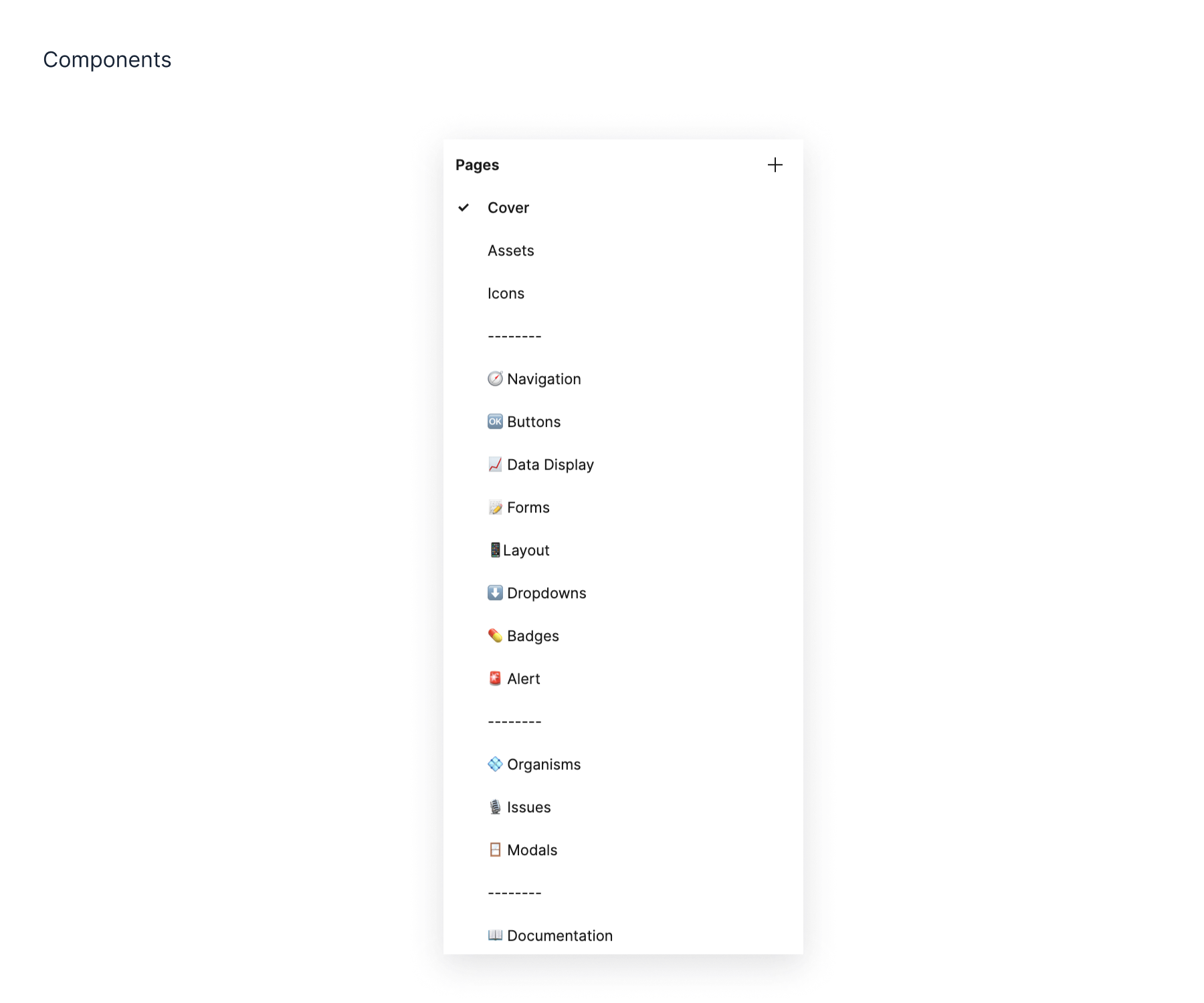
Design System



Final design
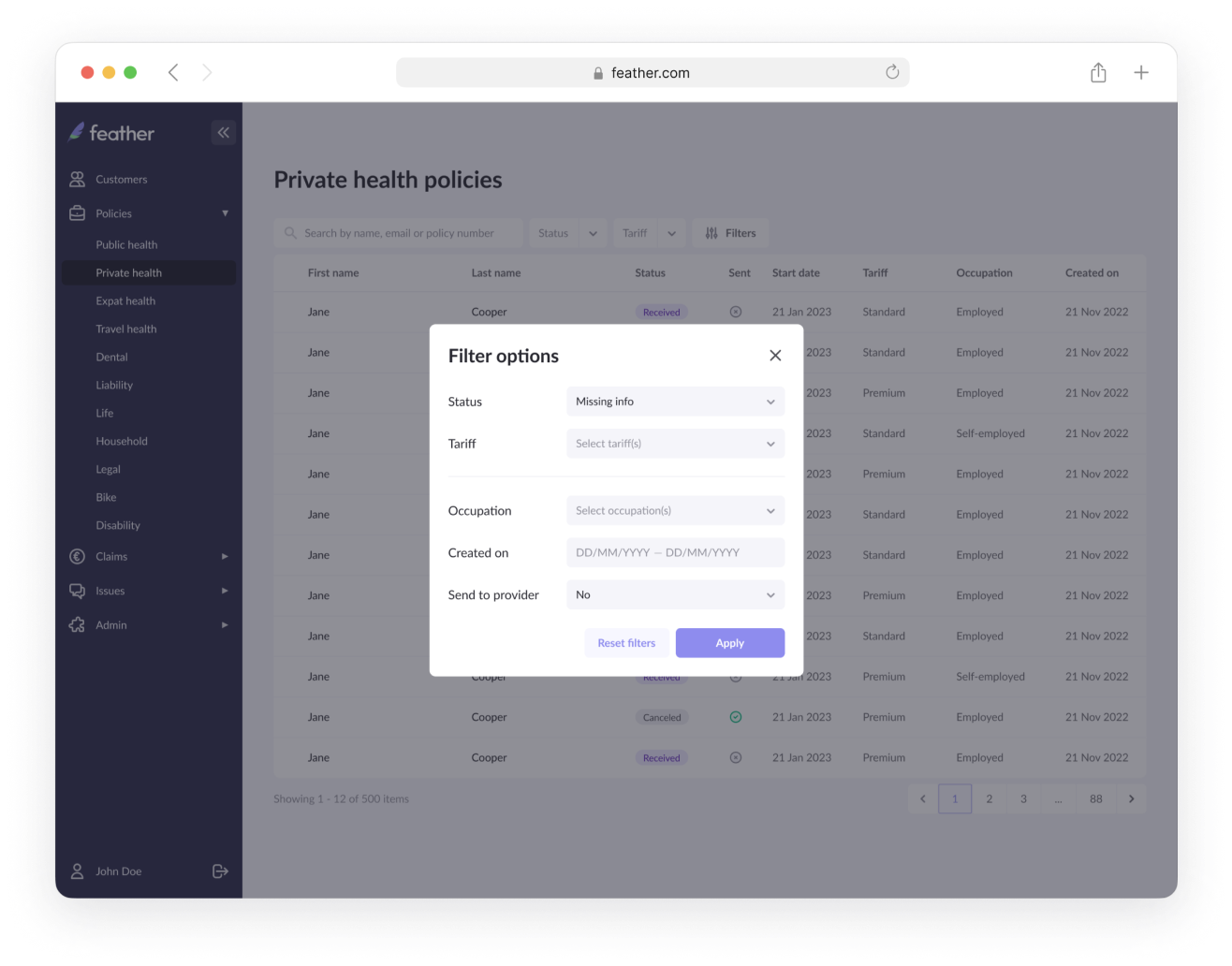
Features: Advanced and quick filtering options
Users can filter by quick filtering options or can apply more filtering options and combine them together. This helps them filter out the most relevant policy application that they need to process forward.

Final design
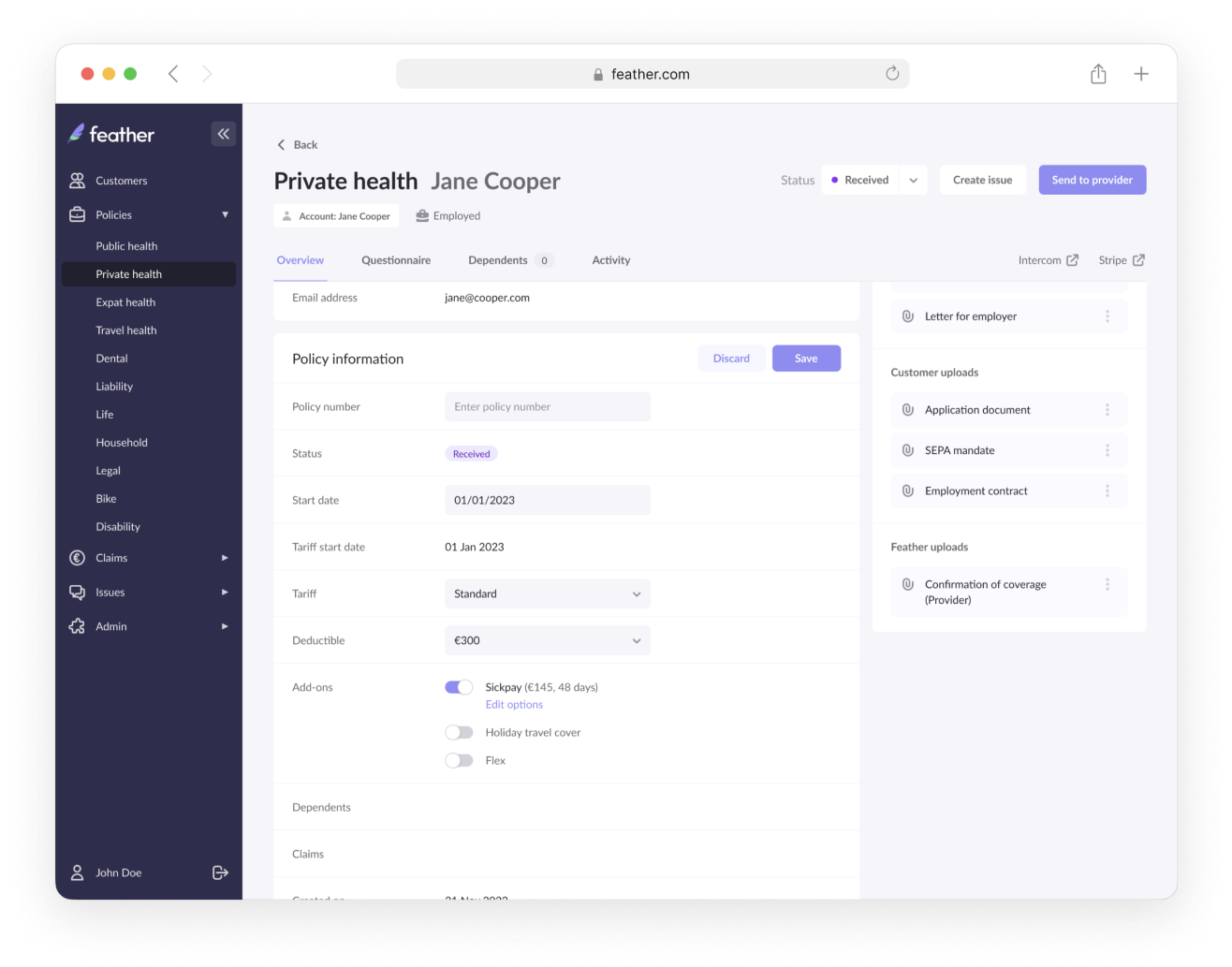
Features: Updating information
Some policy information can be edited in-line. User can save their updates instantly. Some of the changes can also trigger regenerating the relevant policy documents.

Final design
Features: Tariff change
Upon customer’s request, ops team needs to adjust the tariff information of a policy. The information will be effective always for a future date. Therefore the changes can be applied now and saved for the selected date. The changes always are reversible.

Final design
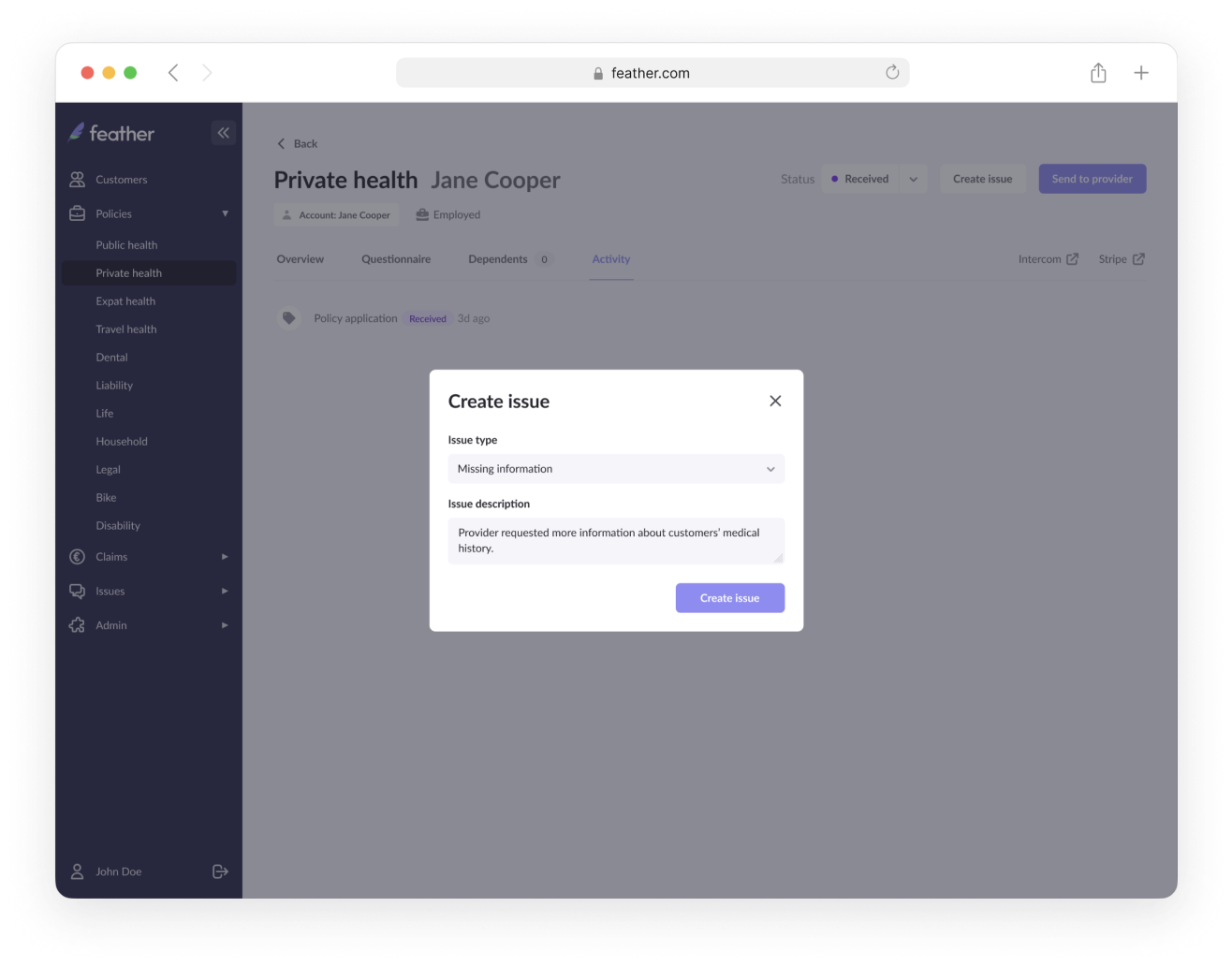
Features: Issues
Issues are like tasks for operation team that need to be resolved during processing of the policy applications. Users can create issues to communicate with the provider about a problem or missing information.

Final design
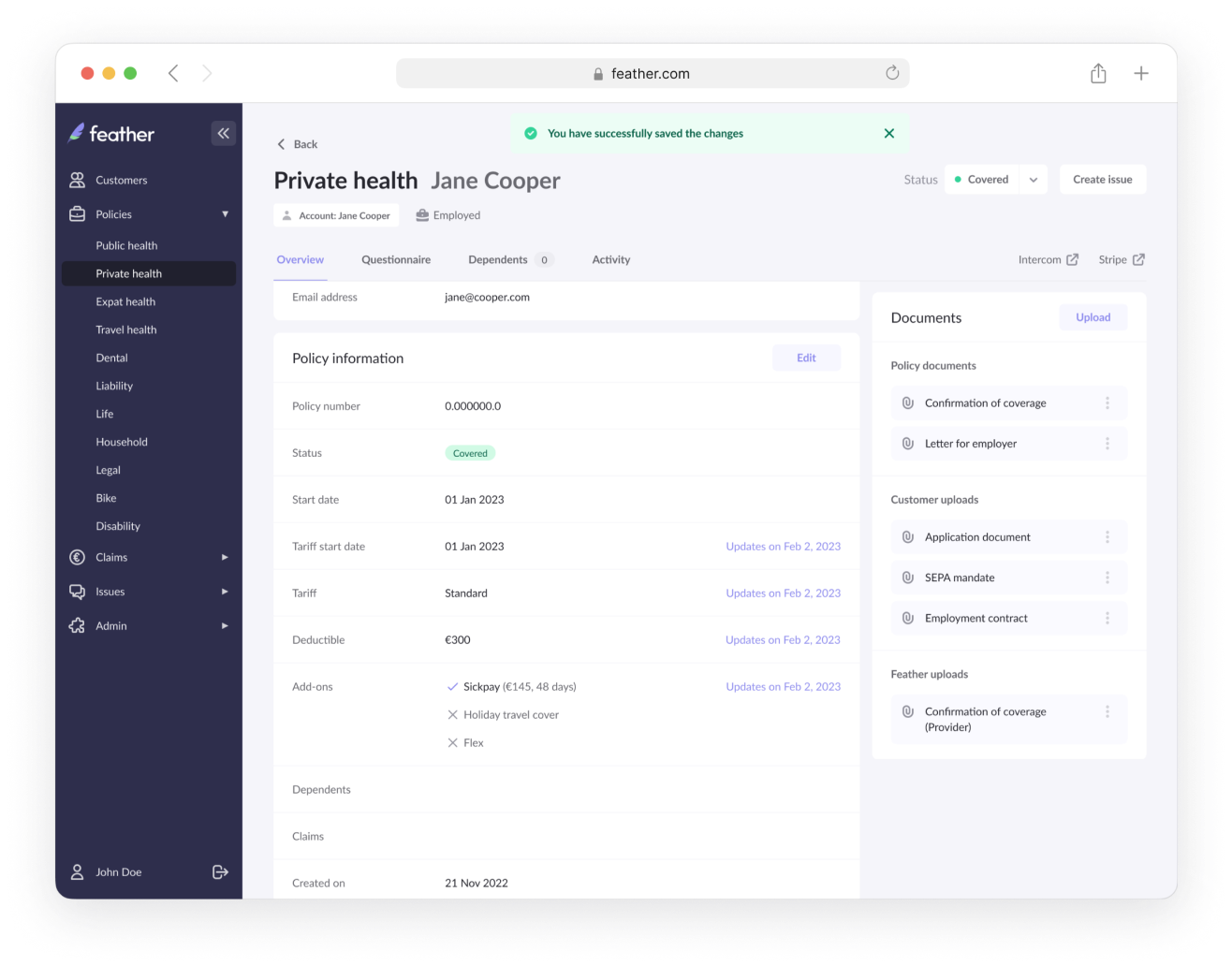
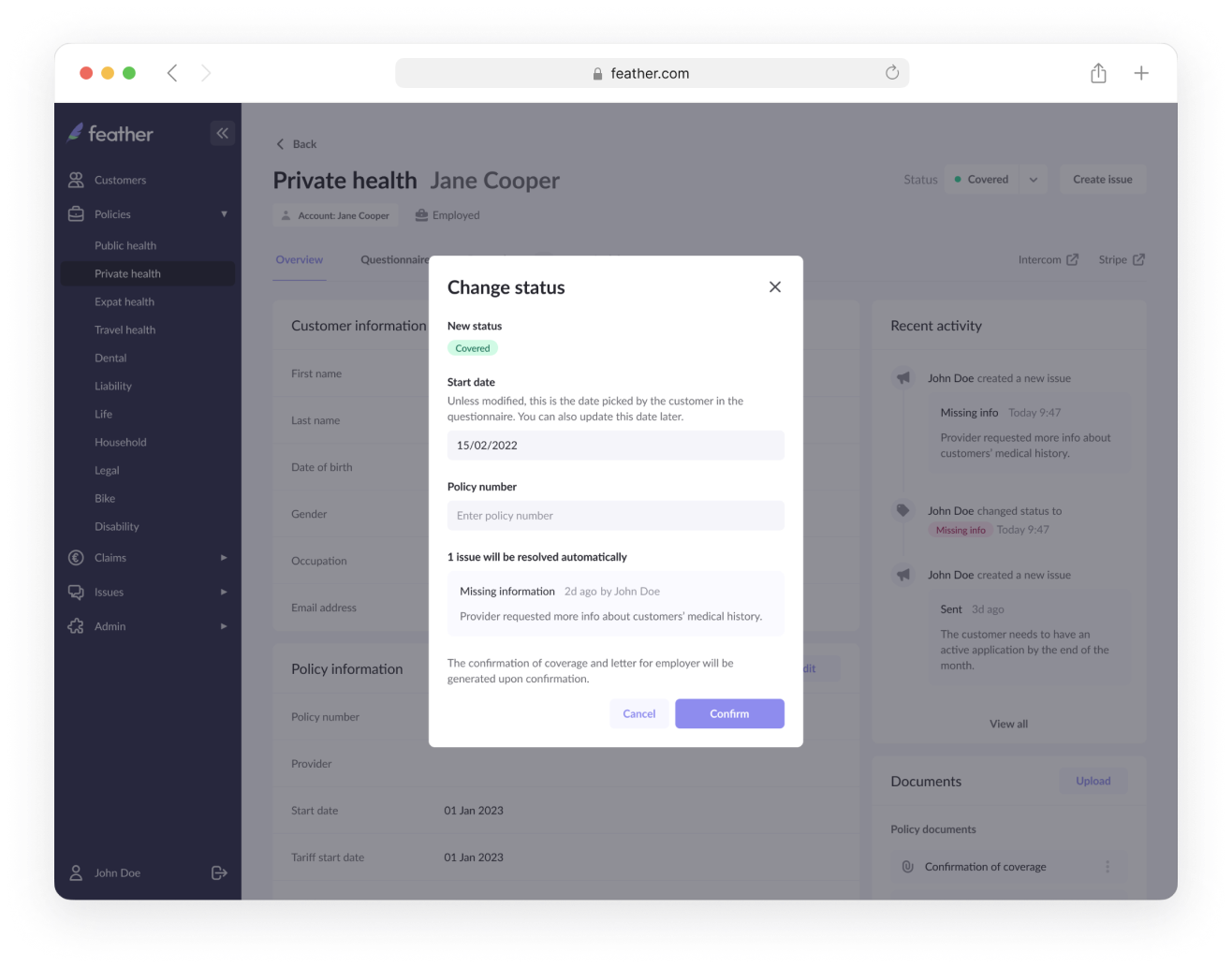
Features: Status changes
Policy applications have different statuses while being processed. Users need to change the statuses in some cases and also they need to enter new information or upload related documents.

Final Design
Key concepts
Scalability
Admin panel as a live organism, needs to be added new pieces everyday, the structure should be flexible enough to scale larger over time.
Speed
Creating page templates, which helps to build quickly by developers with minimal design effort. Speeding up the process by reusing and repurposing the existing UI components.
Automations
Automating the ops processes made their lives easier and as a result improved customer satisfaction.
Reusability
Keeping the components and patterns reusable minimized the effort for developers to build and users to rethink while using the product. The design system helps keeping components reusable.